

Escrito por Laura Chuburu
En el lenguaje CSS se define casi todo el aspecto visual de un sitio. Se escribe en un único archivo usualmente llamado styles.css o style.css y todos los archivos HTML tienen un vínculo hacia él.
Todo el código CSS se compone de reglas. Una regla es el conjunto de propiedades que se van a aplicar a un elemento determinado.
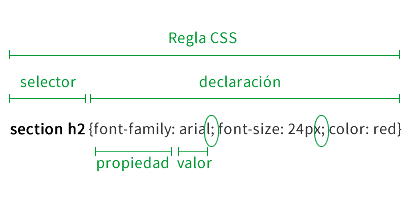
Una regla CSS siempre tiene un selector (el elemento al que quiero modificar) y una declaración (las características que le quiero agregar o cambiar). La declaración va encerrada entre llaves { } y dentro de ella se escriben todas las propiedades con sus valores, que modificarán al selector. Cuando hay más de una propiedad, se separan con punto y coma.
La sintaxis se ve de esta manera:

Nota: después de los dos puntos y del punto y coma pueden ir espacios o no, es indistinto. Después de la última propiedad, puede ir o no un punto y coma. Las propiedades se pueden escribir una debajo de la otra o todas en una misma línea como está en la imagen.
Un archivo CSS puede tener un número ilimitado de reglas CSS y dentro de cada regla podemos escribir tantas propiedades como necesitemos. Una misma regla se puede aplicar sobre varios elementos del HTML.
El selector es la parte de la regla que asocia un elemento HTML con su diseño. Básicamente los selectores se pueden clasificar en 4 grupos: de etiqueta, de clase, de id y compuestos.
Al primero al que recurrimos es al selector de etiqueta, porque aprovechamos las etiquetas que ya están escritas en el html. Por ejemplo: si en el HTML tenemos la etiqueta <body>, para crear una regla en CSS simplemente escribo el nombre de la etiqueta y coloco las propiedades entre las llaves: body {}.
Cuando tenemos varias etiquetas iguales y sólo queremos darle diseño a una de ellas, entonces necesitamos identificarla de alguna manera y tenemos dos opciones: a esa etiqueta en el HTML le podemos agregar el atributo class="" por ejemplo:<article class="destacado"> y en ese caso en el CSS el selector comienza con un punto: .destacado {} o el atributo id="" por ejemplo: <article id="destacado"> entonces el selector comienza con numeral: #destacado {}
La diferencia entre un selector de clase y uno de id es que en un archivo HTML puede haber varias etiquetas con el mismo class, en cambio no puede haber dos etiquetas con el mismo id.
Muchas veces el selector simple no nos alcanza para identificar un elemento en particular. Por ejemplo si queremos definir un diseño para la etiqueta <a> del menú principal pero no queremos que afecte el diseño de las otras etiquetas <a> del sitio. Entonces usamos un selector compuesto. En este caso el selector descendente, por ejemplo: nav a {}. Con este selector estamos diciendo que la regla se aplica a todas las etiquetas <a> que se encuentren dentro de una etiqueta <nav>. Entonces esa regla no afecta al resto de los enlaces del sitio.